Setting up the Form Design
Contents
To customize the appearance of the form, use the «Form Design» mode.

Design Setting Options
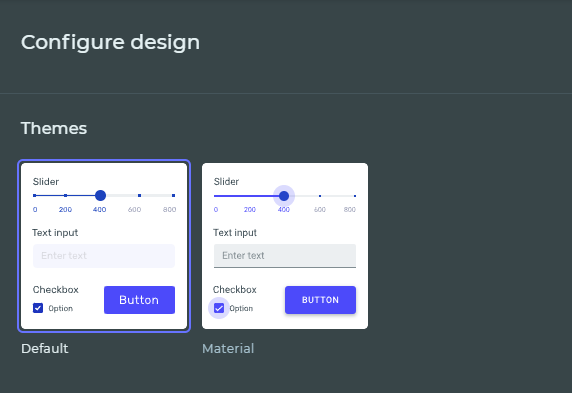
Choose a theme
- Standard (example);
- Material (example).

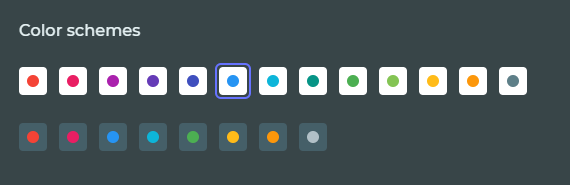
Choose a color scheme (20 ready-made color schemes).

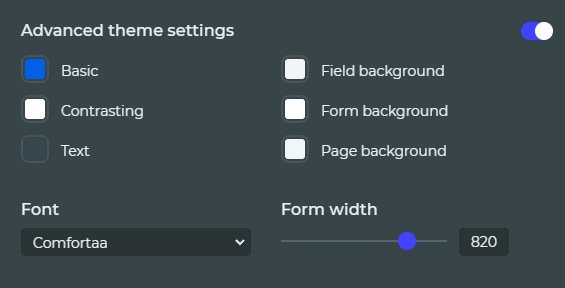
When activating the «Advanced theme settings» option, you can:
- Specify your own theme colors;
- Choose the desired font (more than 40 fonts connected).
- Set the necessary width of the form (from 280px to 1000px)
If necessary, add your own font using this instruction.
If necessary, set a larger width of the form using this instruction.

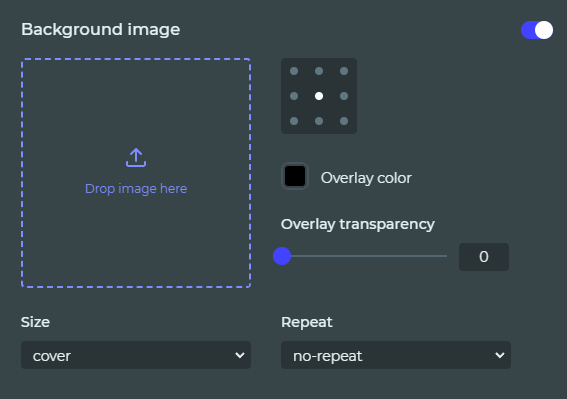
Set a background image, setting its parameters:
- Position;
- Overlay color;
- Overlay transparency;
- Size;
- Repetition.

Additional Opportunities
For more fine-tuning, activate the option «Additional CSS properties», where you can change the design by setting your own styles using CSS code.

In addition to the main design settings, you can also edit text styles, setting:
- Style (bold or italic);
- Alignment (left, right, or center);
- Text color;
- Text size.
