Создание эффективной кредитной формы для банковских услуг
Полезные статьи 7 апреля 2024 Время чтения ≈ 2 мин.
Содержание статьи

Узнайте, как создать форму оформления кредита для вашего банка, чтобы упростить процесс кредитования для ваших клиентов. Полезные советы и лучшие практики по разработке онлайн-формы заявки на кредит, включая выбор инструментов и платформ. Оптимизируйте процесс подачи заявки на кредит с помощью нашего пошагового руководства
Практически каждый сайт, занимающийся кредитованием, не обходится без онлайн-формы, с помощью которой клиент может оформить заявку на получение кредита. Так что, если вы планируете через свой сайт предоставлять клиенту услуги по кредитованию, то вместе с формами это выйдет намного эффективней.
Есть масса способов создать форму для сайта: заказать у разработчиков, подыскать плагин или найти готовый скрипт. У каждого способа есть свои плюсы и минусы. Но почти у всех есть несколько общих недостатков: нет нужного функционала и сложно доработать самостоятельно.
Самый простой способ, но далеко не экономичный - заказать у разработчиков и получить все нужные функции. Однако за каждое дополнительное изменение, придется платить дополнительно. Что касается плагинов и скриптов, то с ними такая же история. Если вы не сможете доработать их самостоятельно, то необходимо обращаться на фриланс. Самостоятельная доработка требует специальных знаний, а чтобы получить их нужно потратить немало времени на изучение различных технологий и инструментов. Поэтому чтобы упростить процесс создания онлайн форм стали разрабатываться специальный конструкторы. С их помощью создать форму может любой человек за несколько часов без навыков программирования.
Давайте рассмотрим на реальном примере, как создать форму оформления кредита в банке, используя конструктор форм stepFORM.
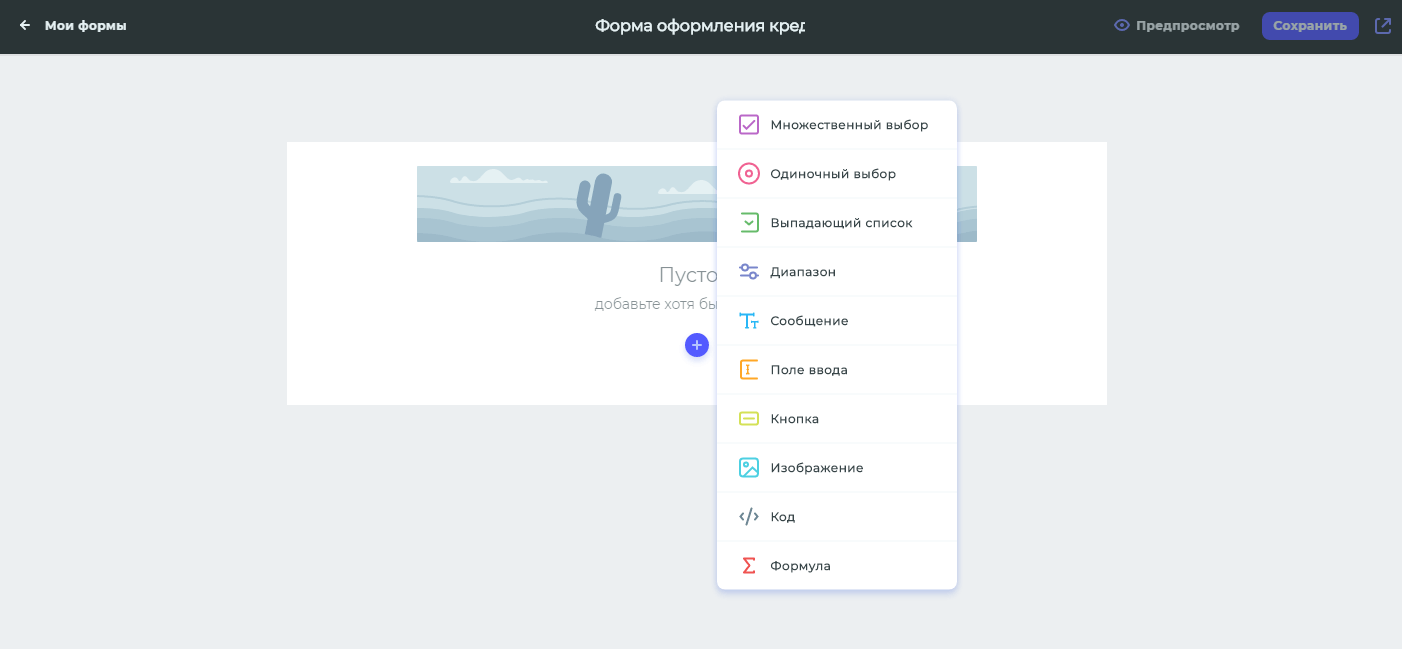
Форма собирается из готовых компонентов: полей, списков, кнопок, элементов выбора и тому подобное:

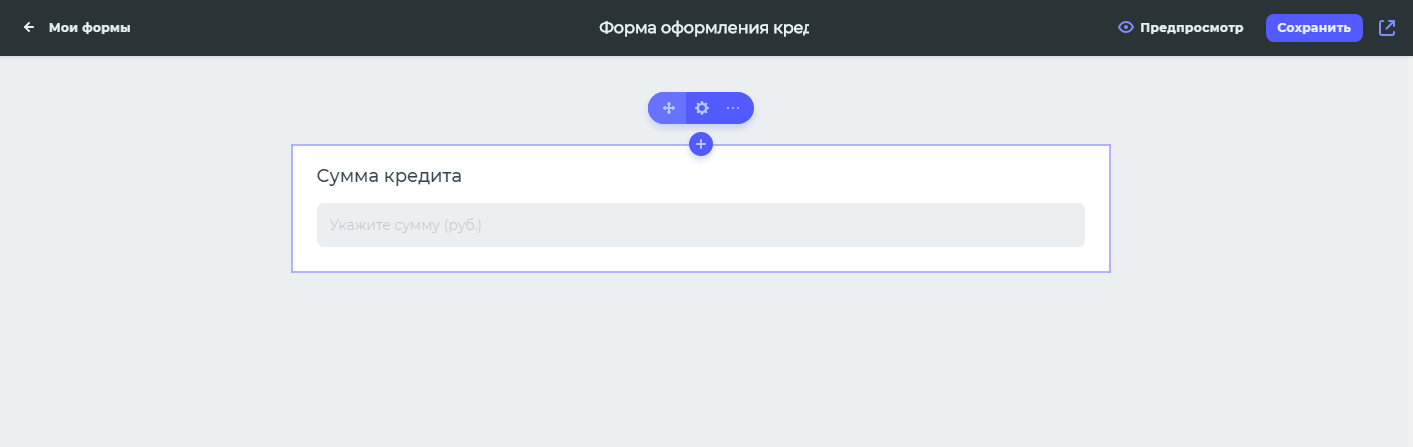
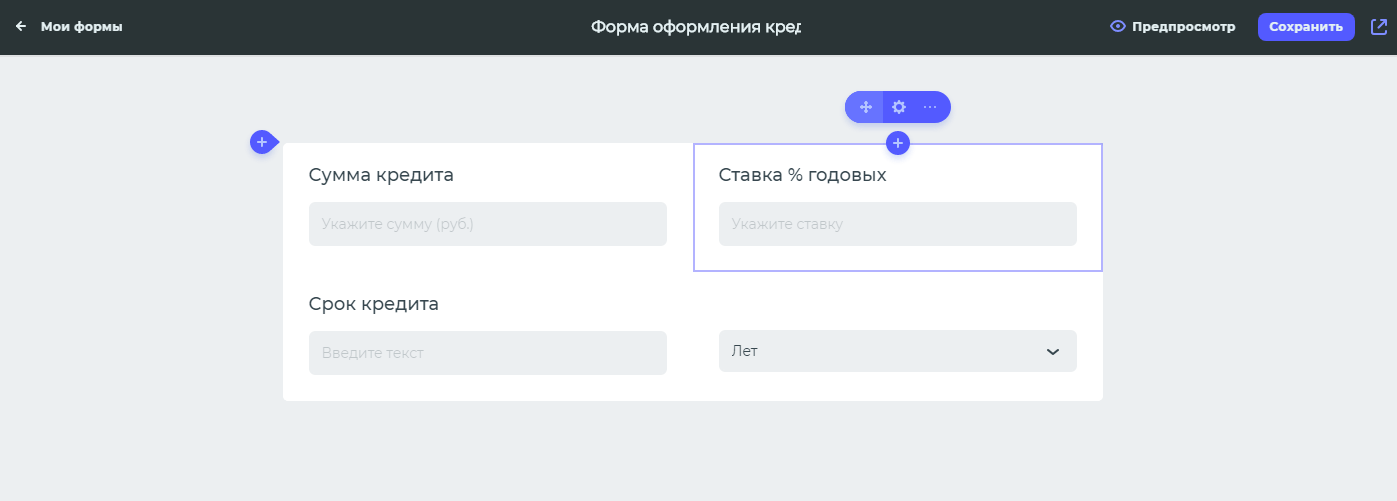
Добавим один из этих компонентов в форму, куда клиент будет вводить сумму, которую хочет взять в кредит:

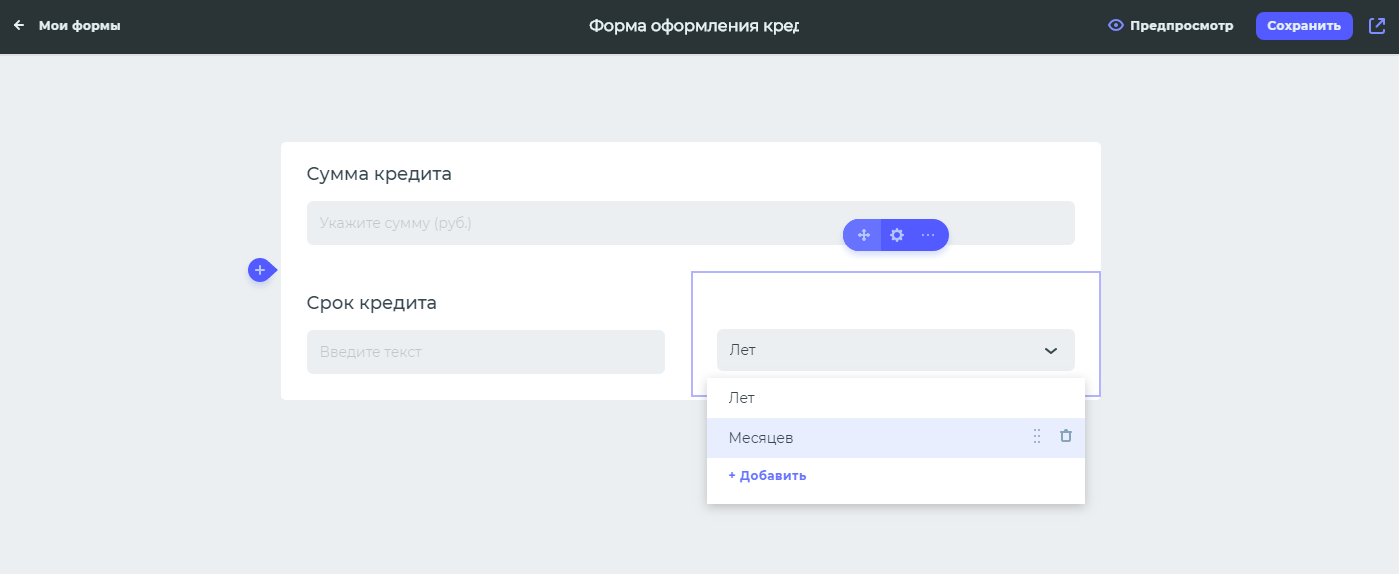
Разместим еще одно поле для указания срока кредита, а также выпадающий список с выбором периода - лет или месяцев:

Теперь добавим в форму поле для ввода процентной ставку кредита:

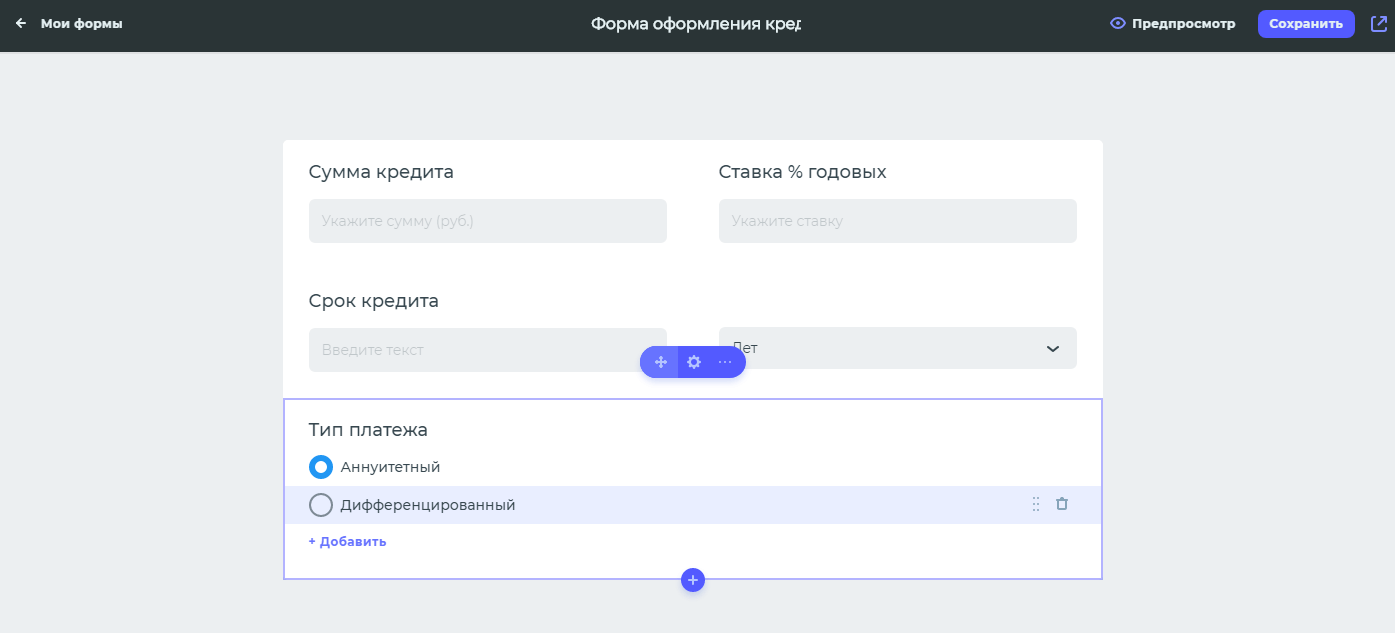
На следующем этапа будем использовать одиночный выбор, чтобы указать тип платежа по кредиту - аннуитетный и дифференцированный:

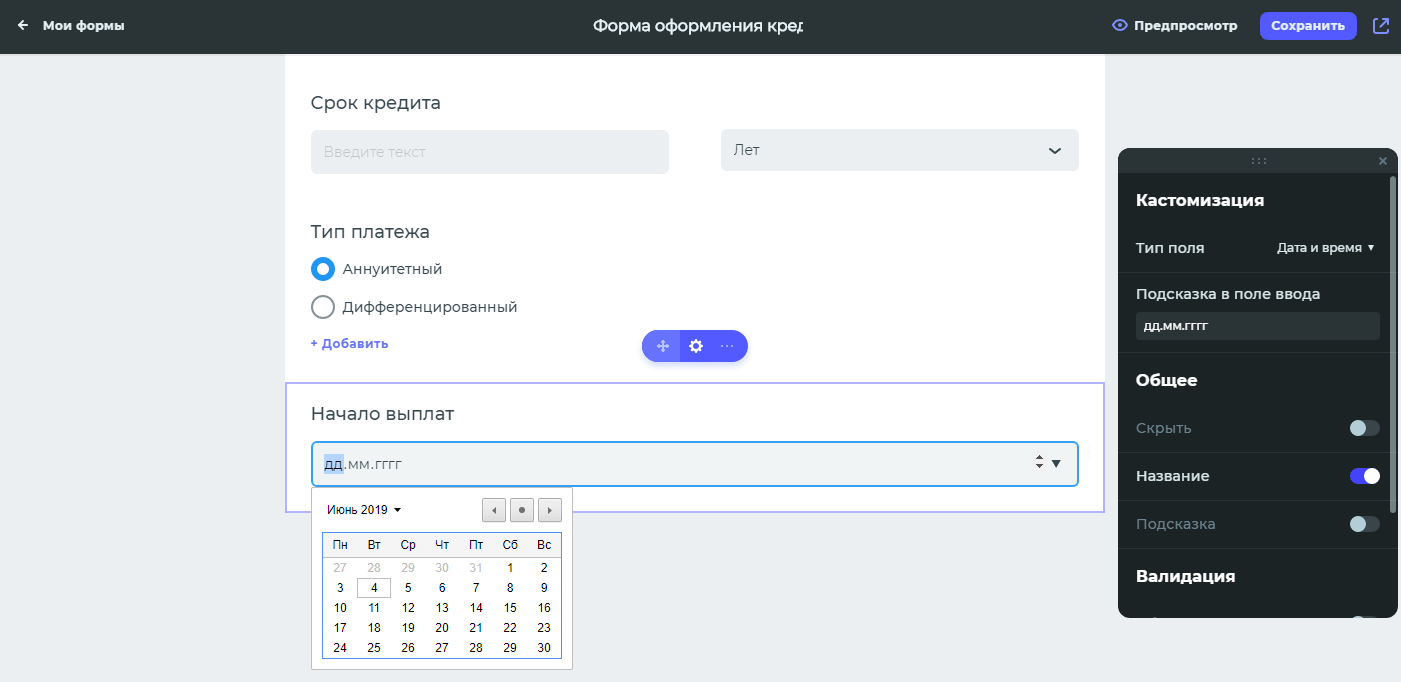
Чтобы клиент мог указать дату начала выплаты кредита, разместим компонент выбора даты:

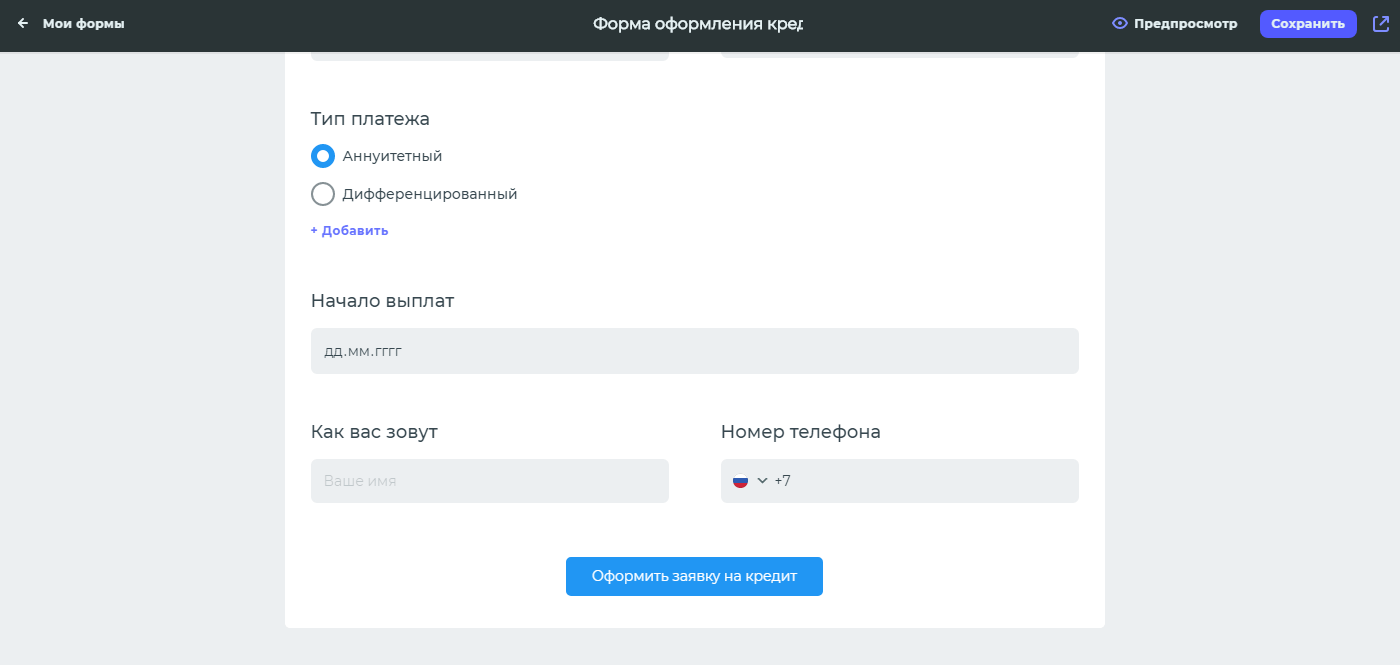
Пришло самое время добавить главные элементы с помощью которых вы сможете собирать заявки на оформление кредита. Эти элементы - два поля для ввода имени и телефона, а также кнопка, при нажатии на которую из выбранных клиентом данных формируется заявка:

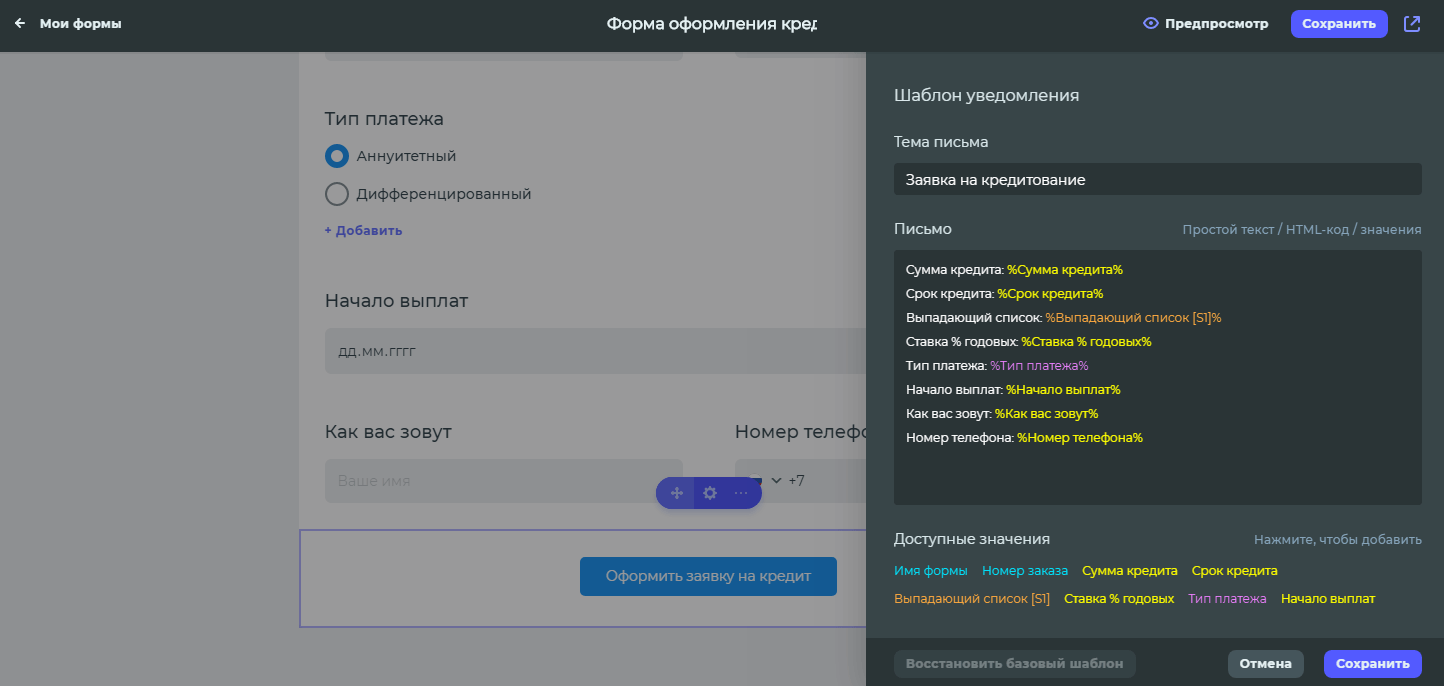
Саму заявку можно настроить и установить только нужные данные для отправки:

Подобным образом вы можете добавлять в форму любые другие поля и элементы со значениями. Форма полностью готова, и как видите, ее создание практически не занимает много времени. Вы можете самостоятельно создавать такие же формы и возможно еще лучше.
Подведем итоги
Когда бизнесу нужна форма для сайта, то самый простой и быстрый способ ее создать - это использовать конструктор форм. С помощью подобного инструмента вы сможете соорудить форму любой сложности за пару часов и уже на следующий день собирать заявки клиентов.
 Кирилл Гончаров
Кирилл Гончаров Дарья Лисовенко
Дарья Лисовенко Дмитрий Молчанов
Дмитрий Молчанов