Передача данных через GET параметры
Содержание
Иногда возникает необходимость передачи данных через GET-параметры в поля формы. Добавьте элемент "Код" в ваш проект и вставьте в него следующий код:
<script>
$( document ).ready(function() {
var getUrlParameter = function getUrlParameter(sParam) {
var sPageURL = window.location.search.substring(1),
sURLVariables = sPageURL.split('&'),
sParameterName,
i;
for (i = 0; i < sURLVariables.length; i++) {
sParameterName = sURLVariables[i].split('=');
if (sParameterName[0] === sParam) {
return sParameterName[1] === undefined ? true : decodeURIComponent(sParameterName[1]);
}
}
};
var param = getUrlParameter("param");
$("#input_text-ID").val(param).trigger("input");
});
</script>
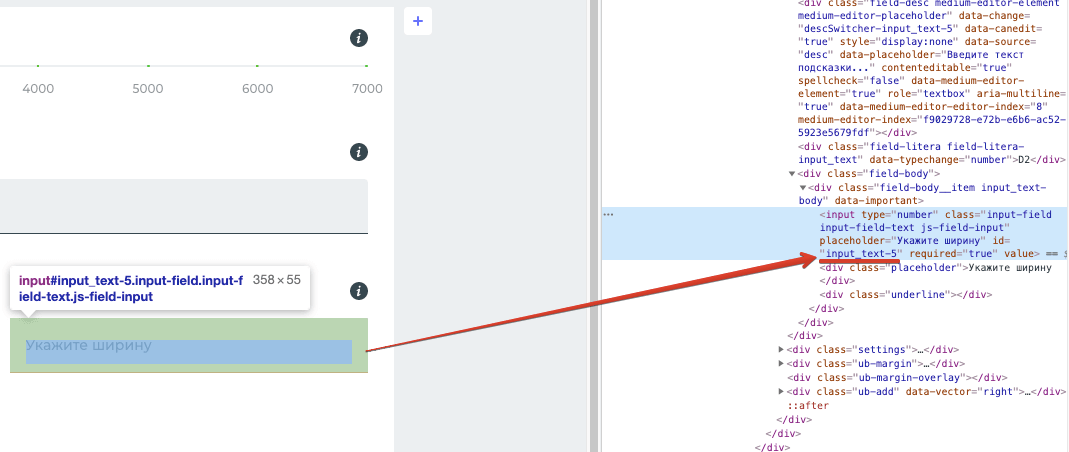
Где input_text-ID — это id необходимого поля, которое будет принимать GET-параметр . Чтобы его получить кликните по элементу правой кнопкой мыши и выберите — «Исследовать элемент»